- 👾 Founding engineer @ formly.ai
- 🤓 Founder of weirdfriends, skintheory
- 🎸 Post punk musician spotify, bandcamp
- 🇩🇪 Berlin Based
Reviewing Others' AI PRs
When you give me a PR to review, it should be complete and tested by YOU. You should be proud and ready for your work to be shipped right now. I’m just here to double check things. I should not be: the first set of HUMAN eyes to look at your AI slop making your code DRY/maintainable because the AI didn’t cleaning up the style/formatting to fit with the rest of our codebase because the AI didn’t The Bottom Line ...
My Next Project
I’m optimizing my next product for: An eye popping headline (clicks) As much conversations with users as humanly possible (pmf) Extra credit: it’s launched in a community interested in the topic, so the release post doesn’t feel like an advertisement

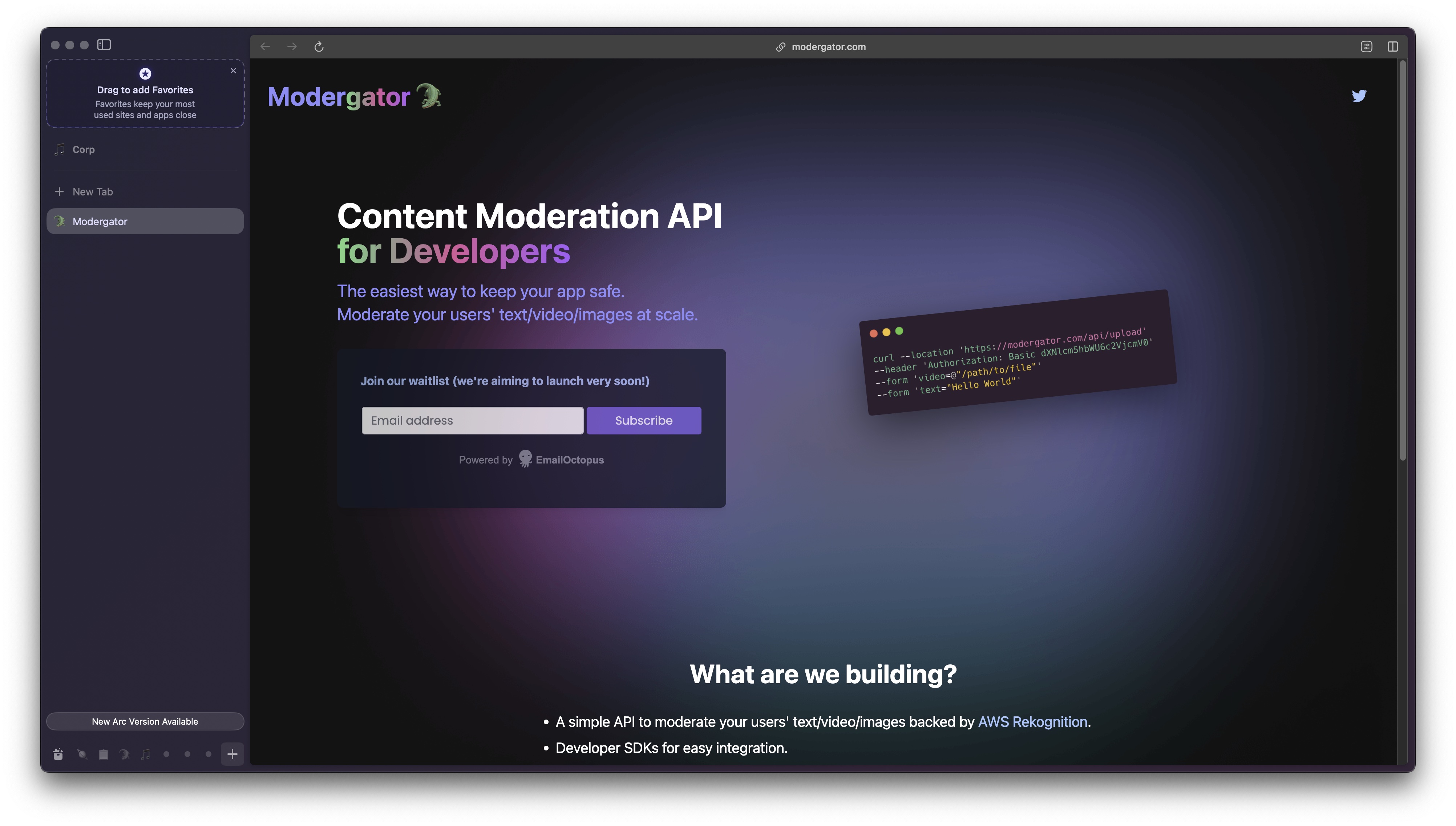
Unfiltered Thoughts On A Failed Product Release
I want to cover 2 things, before I get caught up in thought; My feelings releasing modergator today and getting no new users What to do next with modergator My feelings releasing a project and getting no users It sucks. And its basically the worst outcome. And its what I expected to happen. Our marketing plan was an after thought: Make a post on Reddit Make a post on indie hackers Make a post on twitter And the results, of course, are nothing. Maybe 10 people came to our site. ...

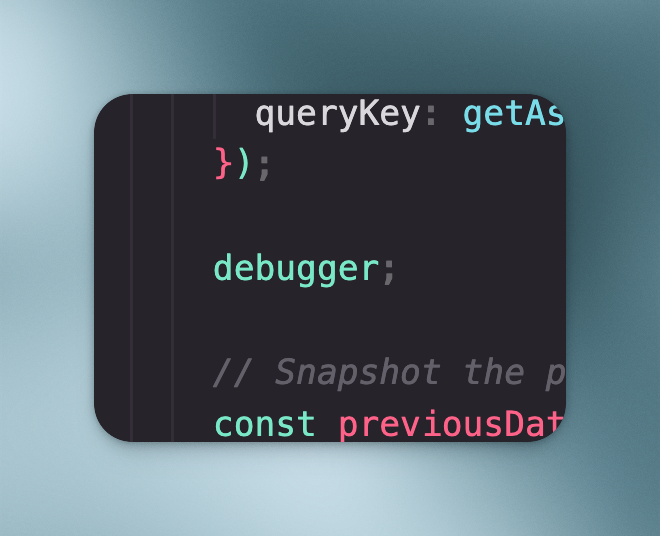
The Chrome Debugger
You should use the chrome debugger if you do any frontend js/ts work. /thread console.log is dead. The debugger saves my ass every time. You don’t need to set up anything or even import it if your using Chrome. You just: Add debugger; anywhere in your code: (stick it behind an if if you like!) If you’re debugging on the fly, find your file in the sources tab and click “Add Breakpoint”. Now you can really debug all those god damn rerenders. ...
Why I Make Waitlists For Side Projects
1. External validation for a new idea At the start of a project, I’m not sure if only I have the problem I want to solve. The more emails that join my wait list, the more excited people are about solving the problem. I try to be super straight up about who my product is for on the landing page. I also try to scope down the communicated project features as much as possible. ...

My 3hr Landing Page Build Strategy in 2025
Today I built a wait list landing page for a new project of mine. I did it in around 2 hr 55 min. This is a PB for me. I could definitely have done it faster, but with the trade offs I wanted, I am quite happy. The Strategy Note: I’m not affiliated with the brands mentioned. 1. Audit current state of drag-and-drop website builders Time: 45 min | Cost: $0 ...

Faster PRs - Lower The Barrier Of Entry
Reviewing pull requests is a pain in the hole, but a necessary one. It is also massive time sync if you’re actually doing it right. Normal PR Process It often looks like this: Get slack message: “pwetty pwease review my PR :3 pr link” Open in browser, scroll through the code a bit Inner Monologue: “This looks mostly understandable? Can I can get away without pulling this locally?” Decide to run it locally Stash current branch’s changes (remember that you have a stash saved!). Pull down PR branch. Run the code/tests (Hopefully it runs). Click through all the changes going back and forth with the PR on github.com. See an issue in the editor and flip to the web browser, find the line, and post a comment in the PR. view it in the browser Attempt to read the code. Optional: Try to “understand” the logic, but often you’re just NITing formatting issues because you can’t run it. If you see a glaring issue or have a question, plop a comment in the PR. Yucky DX From a DX perspective, this process is slow and shit. If I think it’s slow and shit, I know my team does as well. If my team thinks it’s slow and shit, then when they’re stressed or lazy, they’re not pulling down my code, meaning they’re not reviewing my PRs well, meaning we’re often committing worse code and bugs into master. ...

Passing Thoughts Become Action
Stopping and smelling the roses 🌹
On Getting Discovered
I blog sometimes. I publish a good bit of music as well, and yet, no one knows me. This is fine. I happily mosey through life without internet celebrity, but candidly (and probably humanly), it would be nice to get recognition for the things that I make. So how does one get “discovered”? Youtube just recommended me this small linux youtuber, who struck me with a Jimmy Neutron style, brain blast on how these algorithms likely work. In the video, he shows off his minimal youtube stats, and notices a parabolic uptick in his old linux videos views after he posts new videos with similar content. ...

Making A Language Learning Buddy w/ ChatGPT
I’m at a quietly frustrating point with my German language learning. It’s an uncomfortable expanse within A1-A2 levels where I pick up a myriad of words in a conversation, but I’m still not confident enough to say much. The usual solution here is one of brute force. Go make a fool of yourself, often and brazenly, in the wild. Talk to people around you, have awkward-as-hell conversations. But, how can I cash in on the ChatGPT hype that way? I’m cautiously optimistic for ChatGPT. It really is amazing, the text responses it can generate are sometimes extremely nuanced and correct. But it’s also is not a silver bullet. Those touting it as the solution for everything may well end up relying on fancy Markov Chains and cause unimaginable damage. But for a semi-trivial thing like a basic language learning buddy, ChatGPT seems like an amazing solution! So here’s the results of my experiment. ...